Restrukturyzacje i podatki
Case study Restrukturyzacje i podatki
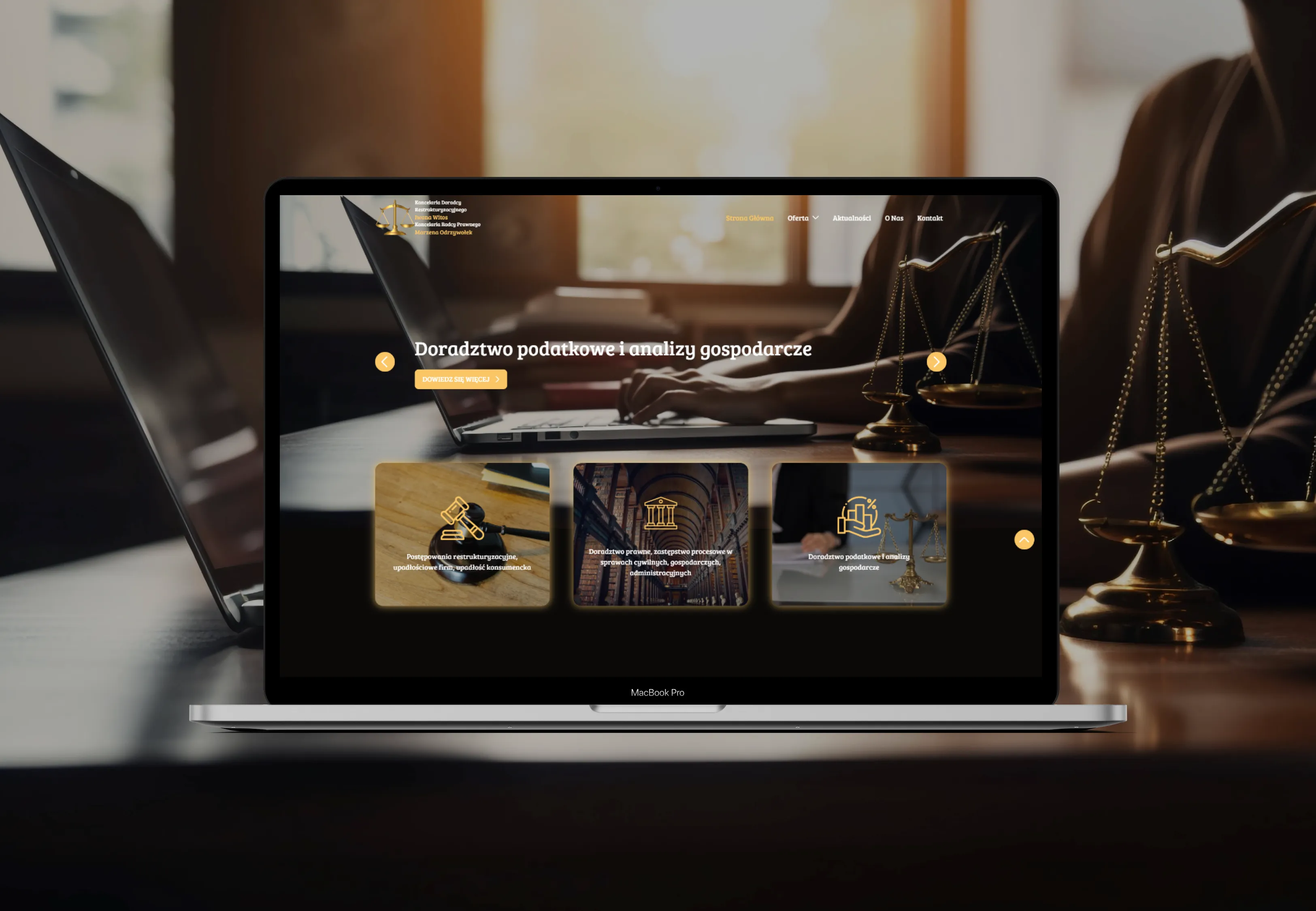
Klient: Kancelaria Doradcy Restrukturyzacyjnego Iwona Witos & Kancelaria Radcy Prawnego Marzena Odrzywołek
Problem:
Dwie współpracujące kancelarie potrzebowały nowoczesnej strony internetowej, która:
✅ Profesjonalnie zaprezentuje ich usługi z zakresu restrukturyzacji, upadłości oraz doradztwa podatkowego i prawnego
✅ Będzie intuicyjna i czytelna dla klientów biznesowych i indywidualnych
✅ Zwiększy widoczność w internecie oraz poprawi wizerunek kancelarii
Rozwiązanie:
🔹 Stworzenie nowoczesnego i czytelnego projektu UX/UI w Figmie, uwzględniającego specyfikę branży prawniczej
🔹 Wdrożenie responsywnej strony, dostosowanej do różnych urządzeń
🔹 Optymalizacja UX pod kątem przejrzystości informacji i łatwego kontaktu
🔹 Implementacja technik SEO, poprawiających pozycjonowanie strony
🔹 Optymalizacja wydajności, aby zapewnić szybkie ładowanie
Efekty:
📈 Profesjonalna i nowoczesna strona, spójna z wizerunkiem kancelarii
⚡ Poprawiona szybkość działania i responsywność
🔍 Lepsza widoczność w wyszukiwarkach, większy ruch organiczny
💼 Łatwiejsza nawigacja dla klientów, zwiększona liczba zapytań o usługi
.webp)